First things first: Running code is far more valuable than any blog post. So, launch the demo site here, check out the source code on GitHub and pull the Docker image without delay: docker pull duluca/angular1.5-starter
Angular Material

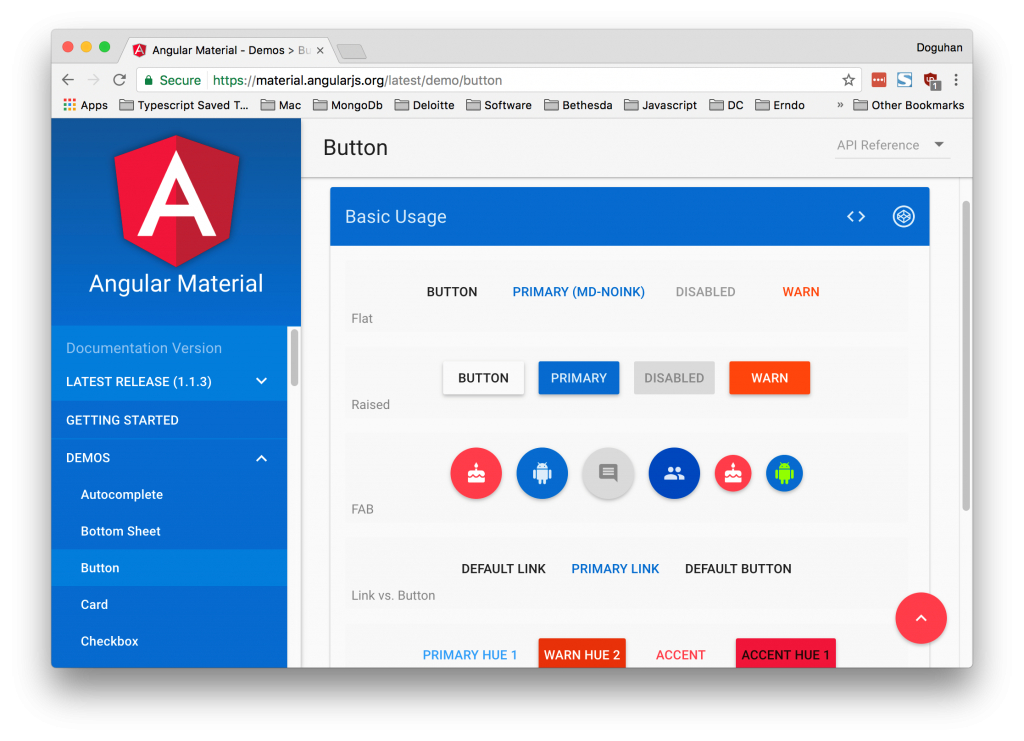
Angular Material has quickly become one of the best things about Angular. Unlike UI frameworks like Bootstrap or Materialize, Material ships with Angular directive that encapsulate not just the look, but also behavior of every user control. This way you write less css and by default all of your components look and work great. Unlike, Angular UI, you don’t have to worry about low quality or constantly breaking user controls, because a dedicated team at Google is developing Material.
Mobile-First Design

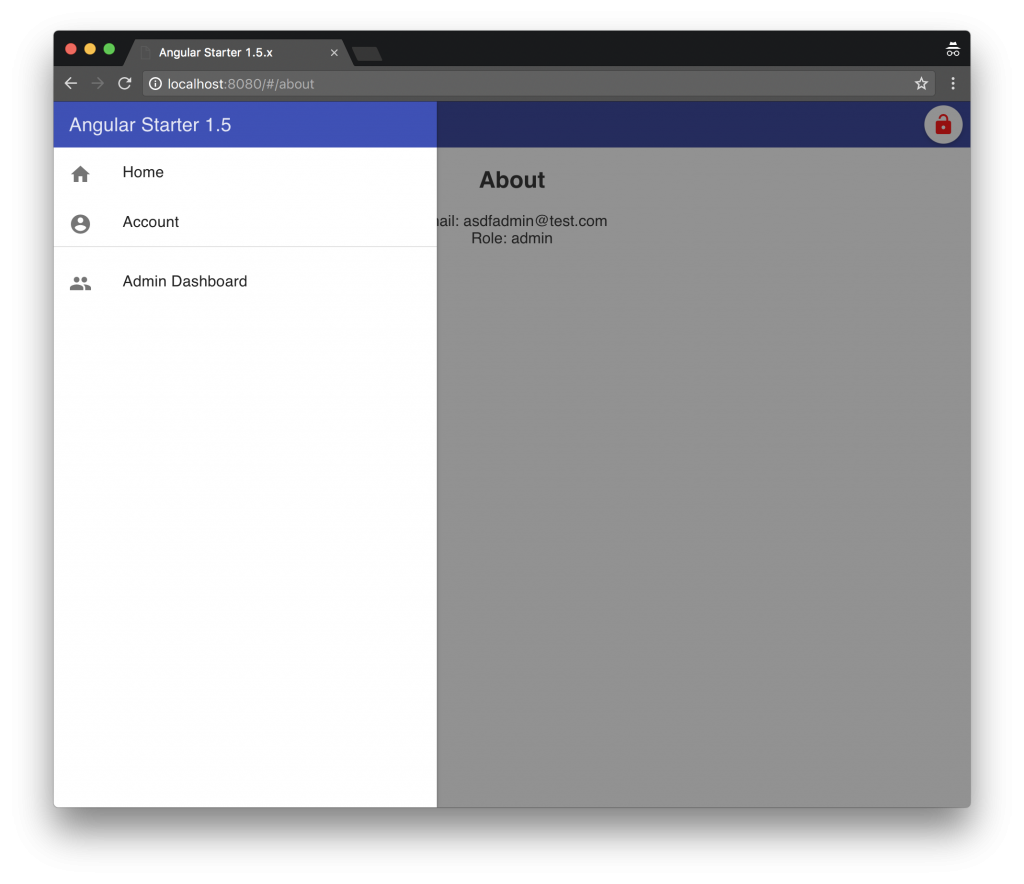
In Angular Starter, SideNav provides a side navigation experience with a hamburger menu. When the screen is wide enough, the SideNav locks open, leveraging Material functionality. The top NavBar provides a complimentary navigation experience for contextual or less used elements like a logout button that only displays when user is logged in.
By observing how navBar hides the hamburger menu the hide-gt-sm property or how sideNav remains locked open md-is-locked-open=”$mdMedia(‘gt-sm’)” you can observe how mobile first design works with Angular Material.
Like Bootstrap, Material has a column and row based layout system, but unlike Bootstrap you can configure column widths based on percentages, instead of the arbitrary 12-column layout system.
The best resource on how responsive layout works is in Material and is documented here.
Rich Forms and Validations

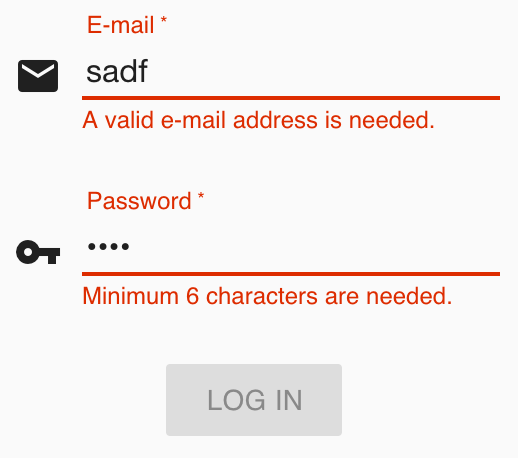
Creating rich and dynamic input forms with Material is quite easy. Angular Starter comes pre-configured with access to a rich and great looking icon library called Material Design Icons or mdi for short. In addition, proper form validation is crucial to be able to deliver a good user experience. You must properly form your HTML, but once you do, Material will create a dynamic experience for you.
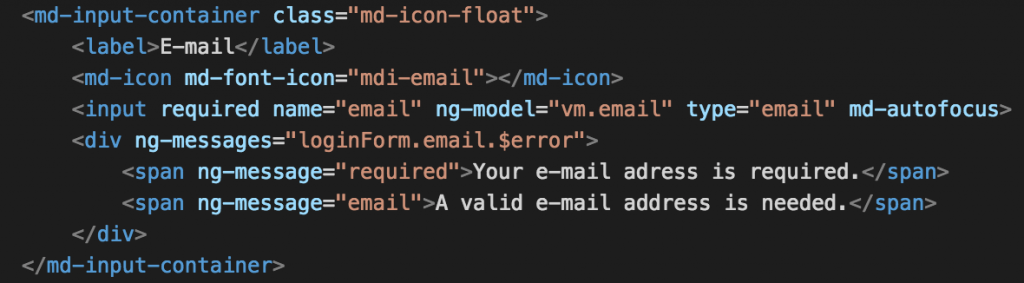
Let’s examine how the email field is formed in app/components/login.

- <md-input-container>: Wraps a single input element in a form.
- md-icon-float: Allows for the icon to appear side-by-side with the input field.
- <label>: Creates a placeholder style label on the form, that appears as a header when the user clicks on it.
- <md-icon>: Is a Material directive that allows us to render the mdi-email icon from the mdi library.
- <input>: This is the classic HTML tag, where you bind your viewModel to. required, md-autofocus, type=”email” attributes bring forward Material and ng-messages magic that requires an input and validates it as an e-mail address.
- <ng-messages>: This is an Angular component, which displays the appropriate message to the user, when validation conditions are triggered.
UI Service and Data Table
Ui service provides convenience functions for commonly used UI elements like showToast, shake, showAlert and showConfirm. These functions wrap Material API calls and configures them in a default manner that you expect. By exposing these functions as an Angular service. We can call these methods easily from other services and controllers for basic user interactions.
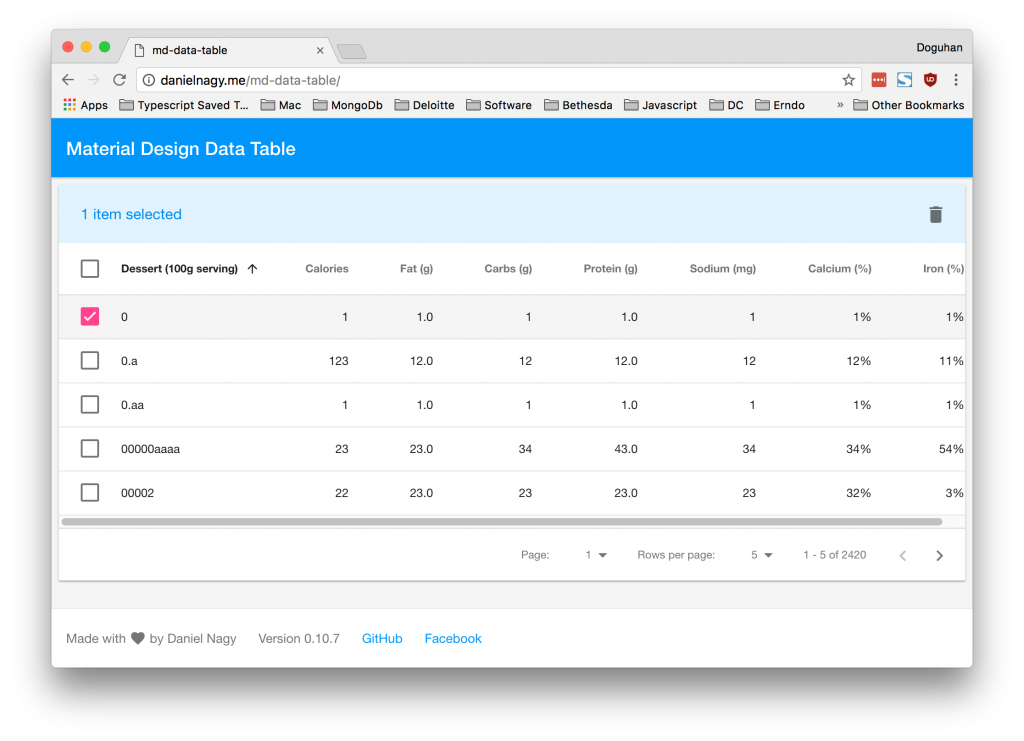
Material, notably, doesn’t ship with a Data Table. However, the Material development team recommends the Angular Material Data Table library, which is being built-in to the next iteration of Angular Material targeted for Angular Beyond.

Angular Material Data Table looks and works great, while providing an easy to implement pagination pattern for large datasets. For example see usage, please head over to the source GitHub repository.
Start Today
As German poet Goethe puts it, “what is not started today is never finished tomorrow.” Here’s the code on GitHub. Fork it, create issues with it, otherwise just clone it and use it. Start today.
If you have any questions, ask them on Twitter @duluca.
Interested in learning more? Check out the rest of the blogs in this series:
- Leveraging Existing Skills and Pushing the Envelope
- Web App Packaging and Publishing Best Practices
- Organized Code and Scalable Angular Architecture
- Reusable Components, Templates and Services
- Default Beauty and Great Mobile-First UX with Angular Material
- Navigation Lifecycle, Authentication Hooks and Role Based Navigation